웹 & 프론트엔드 기본
하루하루 배움이 즐겁다는 것을 알게 된다. 구글링을 통해서 숙지하고 정리하면서 성장함을 보게 된다. 그런데도 뇌의 부담감을 느끼는지 쉽게 따라가지 못하는 자신을 마주한다. 정말 진단하고 분석하는 것이 내가 정말 하고 싶었던 길인 것 같다. 힘들고 어려우면서도 난 즐기고 있다는 것이다. 매 순간이 안 되는 것을 붙잡고 부딪히면서 지우고 또 하고 하다 보면 원하던 결과값을 얻을 때의 뿌듯함을 이로 말로 표현할 수가 없을 정도이다. 구글링 정보가 애매할 때가 많은데 그것을 감으로 찾아가고 직접 길을 헤쳐가면서 깨달음을 얻게 하면서 익숙함을 만들게 되는 것이다. 개발자 코스도 그렇게 되어야 하는데 이상하게 언어도 많이 배우고 다뤘는데 문법 쪽으로 더 알고리즘으로도 이해가 안 된다는 것이다. 개발 과정도 그러했다. 배울 때는 재밌었지만 제작하는 데 한계가 있어서 여러 번 넘어졌다. 그런데도 아직도 손 놓고 쉽지 않아서 이렇게 매일 나의 스토리와 함께 기술을 녹여본다. 실제로 내가 했던 언어를 나열하면 Visual Basic, C, Python, Javascript > 또 Python이라는 점이다. 늘 문법만 배우고 익숙하지도 못한 채 손 놓고 있었기에 실패를 수도 없이 맛봤다는 것이다.
CSS
선택자 - 가상 요소

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div>Hello World!</div>
</body>
</html>
가상 요소 선택자 (Pseudo-Elements) BEFORE
- 선택자 ABC 요소의 내부 앞에 내용(Content)을 삽입
div::before {
content: "Virtual";
color: orange;
}
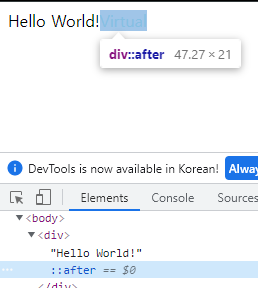
가상 요소 선택자 (Pseudo-Elements) AFTER
- 선택자 ABC 요소의 내부 뒤에 내용(Content)을 삽입
div::after {
content: "Virtual";
color: paleturquoise;
}
오늘은 가상 요소 선택자에 대해서 짧게 학습해보는 시간을 가졌다. CSS 코드를 보면서 종종 보곤 했는데 이런 뜻이 담겨있는지 전혀 몰랐었다. before, after를 통해 앞이나 뒤에서 가상 요소를 선택해서 출력해주는 모습을 보게 된다. Elements에는 값이 들어 있는 것처럼 안 보이지만 실제로 웹상에서 출력되는 모습을 보게 된다. 앞으로 코드 볼 때 before, after를 보게 되면 어떤 의미가 담겨있는지 더 살펴볼 수가 있을 것 같다.
86일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpXi
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 88일차 (0) | 2021.12.02 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 87일차 (0) | 2021.12.01 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 85일차 (0) | 2021.11.29 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 84일차 (0) | 2021.11.28 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 83일차 (0) | 2021.11.27 |




댓글