웹 & 프론트엔드 기본
오늘도 많은 것을 깨달은 하루였다. 이틀이 걸렸는데 해결 못 할 문제를 풀어버렸다. 원인을 찾기보다는 너무나도 많은 시도를 통해서 원하던 값을 얻게 되어서 후련하지만, 한편으로는 무엇이 나를 혼란스럽게 하였는지 궁금하기도 하였다. 앞으로는 진단할 때 내가 문제를 해결한 뒤 재부팅을 통해 확인을 거쳐야 함을 알게 된다. 수많은 시도 끝에 안되는 것에 좌절하고 있었는데 설마 하는 마음에 윈도 재부팅과 동시에 업데이트를 진행하면서 앱 진단을 통해 새로운 깨달음을 얻게 된다. 놀라운 일이 생겨서 무척 당황스러웠고 기록을 못 했다는 부분이 한편으로 아쉽기도 하다. 퇴근 후에는 너무나도 졸린 게 공부에 집중이 안 돼서 안타까울 뿐이다. 해야 할 일은 많으며 앞으로 할 부분도 많다는 것이다. 회사에 다니면서 나라장터에서 공고도 수시로 체크해서 우리가 실무를 뛸 수 있을 정도로 실력도 키워야 할 것이다. 그 전에 초급을 위해서는 자격증을 획득해야 한다는 것이다. 자격증 공부를 주말부터라도 시작해야 할듯한데 또 미루지 않을까 고민이다.
CSS
속성 - 개요

CSS 속성
- 박스 모델, 글꼴/문자, 배경, 배치, 플렉스(정렬), 전환, 변환, 띄움, 애니메이션, 그리드, 다단, 필터
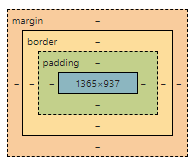
박스 모델
- 화면에 보여지는 상자
- 가로 넓이 (width) , 세로 넓이 (height) , 패딩 (padding) , 마진 (margin)

글꼴/문자
- 기본적인 폰트
배경
- 색상, 이미지
배치
- 특정한 요소를 원하는 위치에 좌표로 배치
플렉스(정렬)
- 수직, 수평 정렬
전환
- 특정한 효과 전, 후 상태
변환
- 요소가 변환 (회전, 위치, 크기, 2D, 3D)
띄움
- 특정한 요소를 띄움
애니메이션
- 전환 상태를 더욱더 다양하게
그리드
- 플렉스 확장판 (2차원) - 레이아웃 관리
다단
- 문서 작성할 때 단을 나뉘어짐
필터
- 화면에 보여지는 요소를 흐림, 흑백, 반전 등을 사용
CSS 속성 개념에 대해서 살펴보는 시간을 가졌다. 내일부터는 세부적으로 강의가 진행되는 것으로 구성돼 있다. 간단하게 웹상에서 보이는 배경과 이미지들을 꾸민다고 생각하면 될 것이다. 시각적 효과가 배로 좋아져 사용자들이 그 매료에 빠지게 만들기도 한다. 잘 만든 CSS는 동영상 못지않은 퀄리티가 나오며 Youtube를 통해 대단한 분들을 종종 보곤 하였다. CSS를 얼마나 자유롭게 쓰냐에 따라 영상 편집이 따로 없다는 개념이 나올 정도이다. 솔직히 CSS를 많이 싫어하였다. 좌우 간격이 계속해서 틀어지거나 엉뚱한 곳에 흘러가는 경우가 많아서 스트레스를 종종 받고 하였기에 코딩을 멀리했던 계기도 있다는 것이다.
88일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpXi
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 90일차 (0) | 2021.12.04 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 89일차 (0) | 2021.12.03 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 87일차 (0) | 2021.12.01 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 86일차 (0) | 2021.11.30 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 85일차 (0) | 2021.11.29 |




댓글