웹 & 프론트엔드 기본
모바일 진단도 하면 할수록 끝이 없다는 것을 깨닫게 된다. 해결점이 나와서 아침에 출근하자마자 Quite Time 시간 이후에 모바일 앱을 백업을 할 수 있었고 그 자료를 통해 백업 취약점으로 무엇을 볼 수 있는지 알 수 있게 된다. 그 이후에는 관련된 앱을 진단하시던 대선배들의 블로그를 보면서 하나하나 따라 해보면서 익숙함을 가지고 있었다. 외국인이 쓰신 블로그가 가장 인상 깊었으며 부분 왜 그렇게 사용하게 되었고 왜 소스 코드를 보면서 풀어야 하는지 이해할 수 있었던 시간이었다. 외국인이 만든 자바스크립트와 파이선 코드를 통해 웹 취약점을 진단하면서 이런 식으로 할 수 있는지를 알 수 있었으며 보는 관점에 따라 어떻게 파고드는지도 다른 점을 볼 수 있었다. 내가 할 수 있는 것들은 내 동기들에게 다 공유해서 다 할 수 있게 만드는 것이 나의 목표였으며 도우미 역할로써 할 수 있다는 것으로 나는 만족하였다. 아직도 도움을 주면서도 설명을 잘 못 하는 나를 마주하게 되었고 설명이 부족한 것은 블로그 글을 보면서 정확한 설명으로 의사 전달을 할 수 있었다.
CSS
속성 - 박스 모델

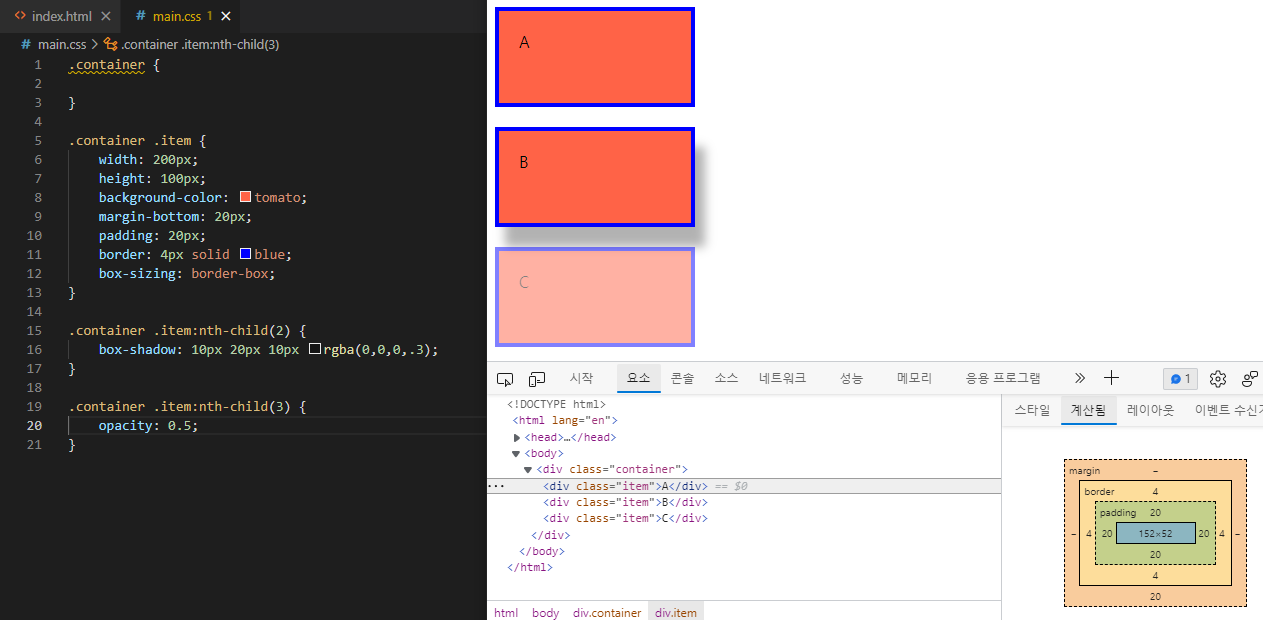
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
</body>
</html>
main.css
.container .item {
width: 200px;
height: 100px;
background-color: tomato;
margin-bottom: 20px;
padding: 20px;
border: 4px solid blue;
box-sizing: border-box;
}
.container .item:nth-child(2) {
box-shadow: 10px 20px 10px rgba(0,0,0,.3);
}
.container .item:nth-child(3) {
opacity: 0.5;
}
1 .container .item
- width : 200px (가로 속성)
- height : 100px (세로 속성)
- background-color : tomato (배경 색상)
- margin-bottom : 20px (A, B, C 간격)
- padding : 20px (내부 간격 조정)
- border : 4px solid blue (테두리 속성)
- box-sizing : border-box (box 속성 고정)
2 .container .item:nth-child(2)
- box-shadow : 10px 20px 10px rgba(0,0,0,.3) (그림자 속성)
3 .container .item:nth-child(3)
- opacity : 0.5 (투명도 속성)
오늘은 박스 모델에 대해 살펴보는 시간을 가져보았다. 이미지를 보면서 코드의 값을 변경하면서 살펴보면서 눈으로 익숙한 연습을 하게 된다. 박스 모델에는 다양한 속성값이 있다. margin, border, padding 값을 직접적으로 바꿀 수 있으며 box 자체에서 어떤 값을 추가하느냐에 따라 변화무쌍하게 바뀐다. 박스 하나로도 재미난 것 할 수 있다는 것과 이쁘게 꾸밀 수 있다는 점이 크게 다가올 것이다.
89일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpXi
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 91일차 (0) | 2021.12.06 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 90일차 (0) | 2021.12.04 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 88일차 (0) | 2021.12.02 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 87일차 (0) | 2021.12.01 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 86일차 (0) | 2021.11.30 |




댓글