웹 & 프론트엔드 기본
오늘도 시간은 바쁘게 흘러갔다. 앱 진단을 하면서 가이드를 참조하게 되었으며 캡처를 안 했던 항목들 위주로 골라서 진행하였으며 해당 없음 제외하고는 클리어를 한 것 같다. 내일 작업해야 할 나라장터를 수동으로 검색도 해보면서 감을 익혀보았으면 정보보안 정해진 리스트 중에 1건이 나온 것을 발견하였고, 그 외에는 아직 올라온 공고가 없었다. 이것저것 해보면서 업무를 익혀갔으며 중간에 불법 건에 대한 심각한 고민이 들어서 나눔을 신청했는데 원치 않은 답변들이 오가서 그저 답답하기만 하였었다. 이후에는 카톡을 하면서도 회사 업무가 중요하다 보니 회사 일에 집중하게 되었으며 회사소개 ppt를 살펴보는 도중에 재무제표 표를 보게 되었으면 Dart에 올라온 우리 회사 재무 정보를 확인하고 계산식은 따로 검색해서 진행하게 되었다. 이상한 부분은 ppt 2019년도에 작성된 자료가 지금 엑셀로 계산한 식에 대한 값이 틀려서 오리무중인 상태이다. 실질적 진행은 내년에 시작하지만, 미리 준비해두고 싶어서 검색했지만 결과는 아직 못 맺은 상태이며 조직도도 2019년에 비해 2021년인 막바지인 상태에서 살펴봤을 때 개편되었음을 많이 알게 되었고 퇴근 후에는 장로님께 불법 건에 대해 상담 신청 하였으면 원하는 결과를 얻게 되었으며 마음이 편안해졌다.
CSS
속성 - 배치

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="container">
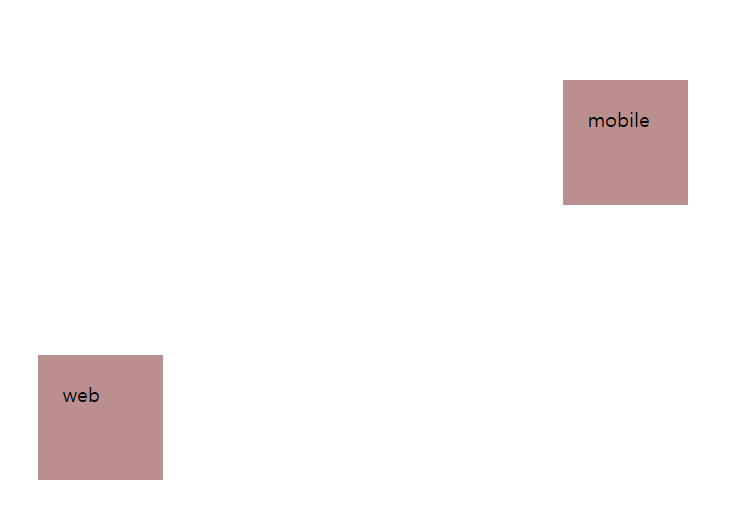
<div class="item">web</div>
<div class="item">mobile</div>
</div>
</body>
</html>main.css
.container .item {
width: 400px;
height: 250px;
margin: 50px;
padding: 20px;
background-color: yellowgreen;
box-sizing: border-box;
position: relative;
}
.container .item {
width: 100px;
height: 100px;
background-color: rosybrown;
}
.container .item:nth-child(1) {
position: absolute;
left: 40px;
bottom: 100px;
}
.container .item:nth-child(2) {
position: absolute;
top: 20px;
right: 100px;
}
1 .container .item
- width: 400px (가로 속성)
- height: 250px (세로 속성)
- margin: 50px (마진 속성)
- padding: 20px (패딩 속성)
- background-color: yellowgreen (배경 컬러 속성)
- box-sizing: border-box (박스 크기 속성)
- position: relative (배치 속성)
2 .container .item
- width: 100px (가로 속성)
- height: 100px (세로 속성)
- background-color: rosybrown (배경 컬러 속성)
3 .container .item:nth-child(1)
- position: absolute (배치 속성)
- left: 40px (왼쪽 속성)
- bottom: 100px (아래 속성)
4 .container .item:nth-child(2)
- position: absolute (배치 속성)
- top: 20px (위 속성)
- right: 100px (오른쪽 속성)
오늘은 CSS 배치 속성에 대해 학습해보는 시간을 가졌다. 직접 배치를 해봤지만 너무 어려웠다. 배치가 내가 원하는 위치인지 정확히 구분 짓기가 어려웠다. 더 연습이 필요한 강의인 듯 하다. 그래도 강의 보면서 따라 실습했지만 relative 배치로 인해 박스 위치가 본인 박스 기준으로 1번은 왼쪽 아래에 배치되었으며 2번은 오른쪽 위에 배치가 된 것을 볼 수 있다. absolute 배치 속성은 가장 가까운 요소에 배치되는 것을 통해 자동 정렬 느낌이 드는 듯하였다. 이로써 부분적인 학습을 진행 할 수 있었다.
92일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpXi
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 94일차 (0) | 2021.12.08 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 93일차 (0) | 2021.12.07 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 91일차 (0) | 2021.12.06 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 90일차 (0) | 2021.12.04 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 89일차 (0) | 2021.12.03 |




댓글