웹 & 프론트엔드 기본
오전에는 개인정보 보호법을 어느 정도 정독해보고자 하였다. 보안 기사 준비 겸 컨설팅으로써 알아야 할 법 규정이기에 어느 정도 눈에 익히고 싶었으며 노션으로 정리하면서 한 줄 한 줄 읽어나가는데 법이 그렇게 거미처럼 묶여 있는 줄 꿈에도 몰랐었다. 보안 기사를 법 때문에 포기했던 기억이 있었는데 법을 제대로 보려고 하다 보니 더욱더 놀란 것을 보게 되었다. 법 하나라도 엄청 신중하게 만들어졌으며 그 법이 만들어지기까지 다른 법이 갖춰줘야 하고 법을 이행하기 위해서는 어떠한 권리와 특권을 가졌는지도 살펴볼 수도 있었다. 점심 이후 14:00경 과장님의 소스 코드 진단 강의가 시작되었으며 컨설팅 본사에 근무 직원 전원 참여하여 들을 수 있었다. 소스 코드 진단에는 안 좋은 추억이 고스란히 있다. 2년 전 일이었는데 컨설팅하다가 일자리가 안 구해지던 찰 나 한 회사에서 연락이 왔고 본인은 컨설팅 회사지만 소스 코드 진단 담당이 없기에 보안을 사랑하는 사람으로서 뽑고 싶어서 나를 채용하고자 먼저 콜이 왔으며 언어 몰라도 좋으니 출장 가서 배우면서 하라고 했고 연봉 협상도 나름 쏠쏠하게 진행했었는데 한 달 근무할 동안 스패로우 프로그램 체커를 클릭도 못 해보고 Java 코드만 보다가 잘린 사례가 있다. 씁쓸할 뿐이다. 잘렸던 이유는 같이 옆에서 근무하던 수석 담당자가 타 회사 겸 1인 사장님이셨는데 그분께서 내가 경력자가 아닌 이유로 같이 일 못 하겠다고 대기업에 술 마시면서 전달하는 바람에 어이없게도 다음 날 즉, 한 달이 되기도 채에 잘리고 난 고용노동부에 신고도 못 하고 이력조차 안 남는 일을 진행했던 적이 있었다. 오늘 소스 코드 진단 강의 들으면서 과장님의 설명이 취약점마다 고스란히 담겨 있었으며 어떤 방향으로 봐야 할지 감은 잡히지만 정오 탐 잡는 부분은 아직 역량 부족으로 살짝 아쉽긴 하다. 꾸준히 Java 공부와 정오 탐을 위한 함수들을 익혀나갈 것이다.
Bootstrap
프로젝트 생성

bootstrap 링크 : https://getbootstrap.com/
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com



index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap -->
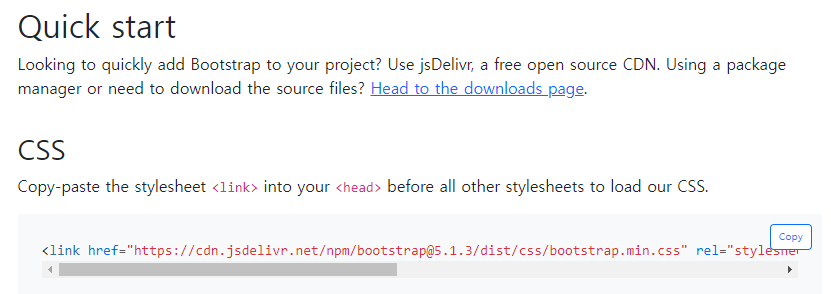
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
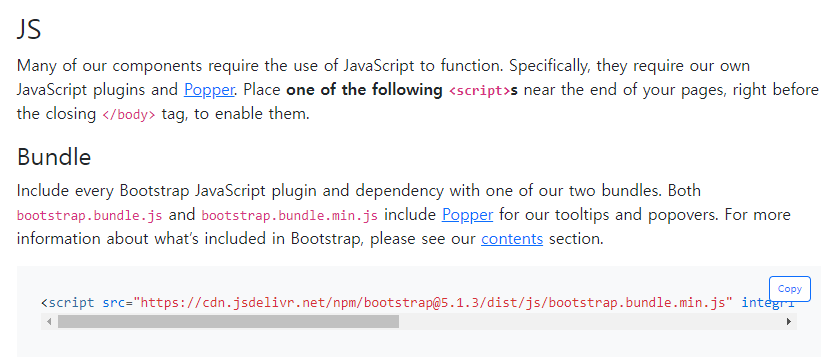
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
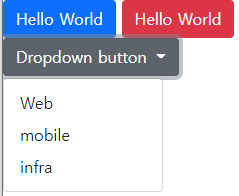
<div class="btn btn-primary">Hello World</div>
<div class="btn btn-danger">Hello World</div>
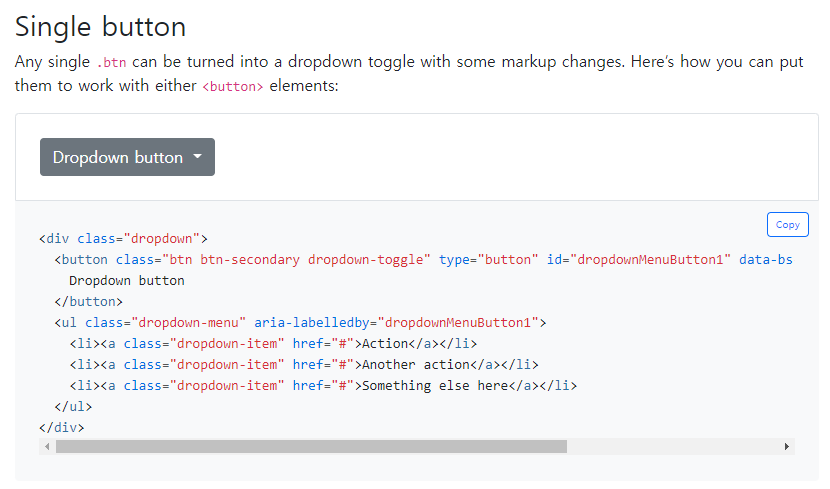
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Web</a></li>
<li><a class="dropdown-item" href="#">mobile</a></li>
<li><a class="dropdown-item" href="#">infra</a></li>
</ul>
</div>
</body>
</html>Bootstrap link 태그는 link 위에 붙여넣기
Bootstrap script 태그는 link 뒤에 붙여넣기
Bootstrap Dropdown Single button 태그는 body 안에 붙여넣기

오늘은 Bootstrap 생성하는 방법을 학습해보는 시간을 가졌다. 코딩해 보면서 처음으로 사이트 접속 및 적용을 해볼 수 있었다. 굉장히 신선했다. CSS에서 코드를 입력하지도 않았는데도 불구하고 link와 script 안에 bootstrap css 저장돼 있는 자료를 그대로 불러다 쓸 수 있다는 것이다. 해당한 자료들의 Source를 확인하기 위해서는 Download 리스트에 있는 링크를 클릭하면 어떠한 CSS가 저장되어있는지 살펴볼 수가 있었다. 이 부분을 조작해도 반응은 없겠지만 이 코드를 통해 손쉽게 CSS를 적용해서 바로 꾸밀 수 있는 장점이 있는 것 같다. 왜 개발자가 Bootstrap 이용을 하고 안하고의 차이를 느낄 수 있는지 몸소 느낄 수 있었던 것 같다. 이것을 만들어 제공하신 분이 정말 대단하고 존경스럽다. 우리나라의 귀차니즘을 여기에 고스란히 전달해 모두가 편하게끔 해준 것이라는 느낌이 들 정도이다. 매일 CSS 파일에 입력하고 해석하고 이해하고 얼마나 복잡한 순간이 아니었던 가라는 우스갯소리도 해본다. 재밌는 시간이 되었던 것 같다.
96일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpXi
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 98일차 (0) | 2021.12.12 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 97일차 (0) | 2021.12.11 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 95일차 (0) | 2021.12.09 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 94일차 (0) | 2021.12.08 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 93일차 (0) | 2021.12.07 |




댓글