웹 & 프론트엔드 기본
무엇을 했을까 하루가 참 무료하게 보내게 된다. 공부보다는 쉬고 싶었고 재밌는 것을 찾고 싶었다. 결국 이 시간까지 아무것도 찾지 못했지만, 차라리 공부할걸 하는 후회도 하게 된다. 재밌는 거라고 하면 드라마나 애니 시청하기인데 막상 무엇을 볼지 탐색만 하다가 하나도 못 봤다는 것이다. 큰맘 먹고 넷플릭스, 라프텔을 결제하였음에도 이용을 제대로 못 하는 나를 마주 보게 된다. 막상 불법 사이트만 보다가 결제를 통한 시청을 위해서 살펴보면 보고 싶었던 항목들이 보이지가 않는 것이다. 그래서 한 편으로 결제한 것도 후회하는 시점이기도 하다. 볼만한 영상도 없고 현재 시청 중인 드라마나 지나간 드라마도 볼 수가 없으며 내가 좋아하는 취향의 애니도 볼 수가 없다는 것이다. 하루가 정말 하염없이 흘러갔으며 답답함만이 가득할 뿐이다. 그래도 짧게나마 정보처리기사 필기에 대해 학습해보고자 했다. 익숙해져야 한다. 공부해야 하는 생활을 그래야 업무에도 효율이 보일 것이고 자격증 획득을 위한 한 걸음 내디딜 수 있을 것이다. 난 자격증 시험만 준비하면 늘 벼락치기로 인해 낙방을 자주 하곤 하였다. 지금 3개월 남짓 남았는데 자꾸 딴짓하는 나를 발견하게 된다. 웹 공부 앱 공부 시스템 공부 자격증 공부해야 할 것이 산더미처럼 쌓인 것이 보이며 드림핵을 들어가면 문제들이 내가 풀 수 있는 기초도 없다는 것이다. 기초 시작부터 막혀서 내가 이 부분을 제대로 학습했나 싶기도 할 정도이다. 그게 실무에서도 쓰일 수 있을지란 의문도 한 편 있지마는 많이 부족함을 알게 된다.
Bootstrap
Layout - Containers / Layout - Columns

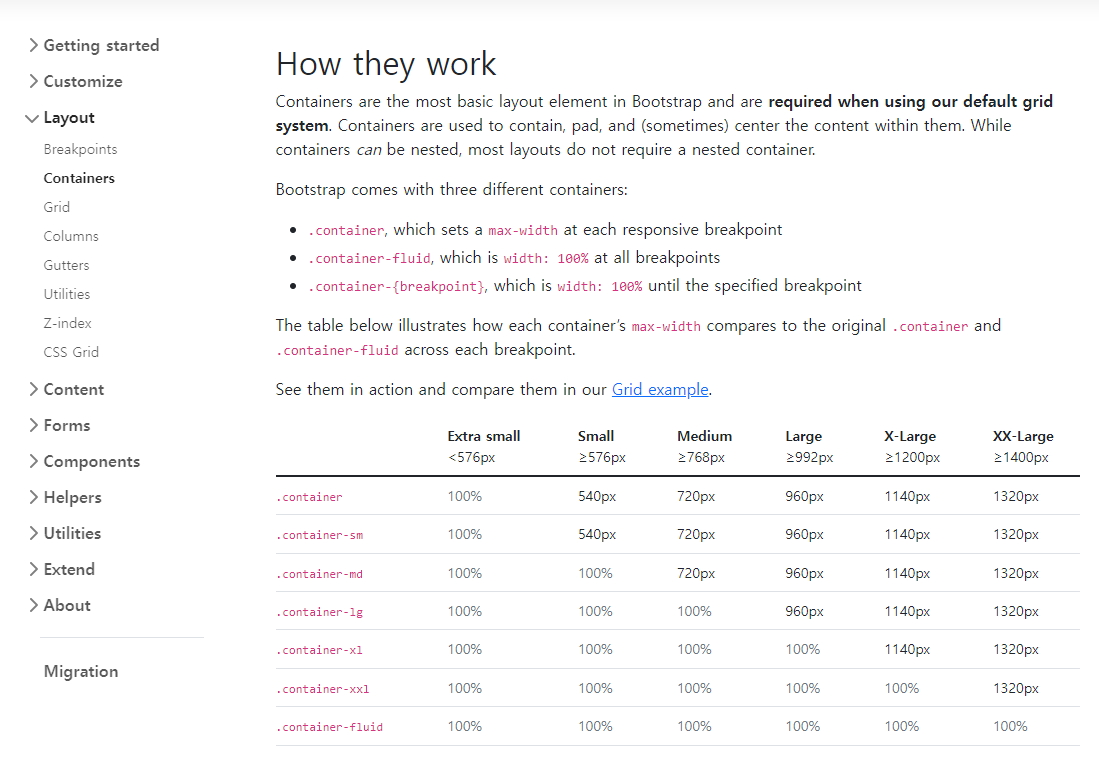
Containers
- 컨테이너는 주어진 장치나 뷰포트 내에서 콘텐츠를 담고, 패딩하고, 정렬하는 부트스트랩의 기본 구성 블록

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>main.css
.box {
height: 100px;
background-color: coral;
}
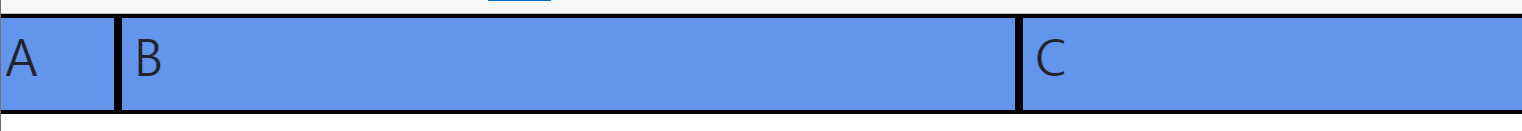
Columns
- 플렉스박스 그리드 시스템 덕분에 정렬, 순서 지정 및 오프셋에 대한 몇 가지 옵션으로 열을 수정하는 방법 또한 열 클래스를 사용하여 그리드 요소가 아닌 요소의 너비를 관리하는 방법을 참조
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<div class="row">
<div class="col-1 box">A</div>
<div class="col-3 col-md-7 box">B</div>
<div class="col-8 col-md-4 box">C</div>
</div>
</body>
</html>main.css
.box {
height: 100px;
background-color: cornflowerblue;
font-size: 50px;
border: 4px solid black;
}


오늘은 Layout에 대해 학습해보는 시간을 가졌다. Containers 내용이 그다지 없어서 Columns까지 학습해봤지만 도통 알아들을 수가 없다. Containers는 평소에 했던 거랑 무엇이 다른지 차이를 못 느꼈으며 Columns는 열을 지칭하는 단어로써 열을 만들고 간격을 나누고 길이가 바뀌는 거 외에는 부트스트랩에 장점을 크게 못 느꼈단 것이다. 어제는 매력을 뺐다면 오늘은 아니라는 얘기다. 내가 공부에 열의가 떨어져서 인지도 모르겠다. 아무리 영상을 시청하고 적용해도 감탄사는 안 나오고 이걸 굳이 이렇게 적용해야 하나라는 의문점이 들게 된다. 부트스트랩이라고 하면 복사 붙여넣기로 이쁘게 나와야 하는 것 아닌가 잘못된 생각일지도 모르겠다. 강사가 얘기하길 부트스트랩 수동으로 조작하려면 큰 프로젝트에서는 가능하다고 하는데 지금은 어렵다고 말을 했다. 그 얘기를 들었을 때 마냥 부트스트랩 쓰는 게 이득은 아니라는 것을 볼 수 있다.
97일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpXi
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 99일차 (0) | 2021.12.13 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 98일차 (0) | 2021.12.12 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 96일차 (0) | 2021.12.10 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 95일차 (0) | 2021.12.09 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 94일차 (0) | 2021.12.08 |




댓글