웹 & 프론트엔드 기본
GitHub 예제
소개

GitHub: Where the world builds software
GitHub is where over 73 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com

프로젝트 생성

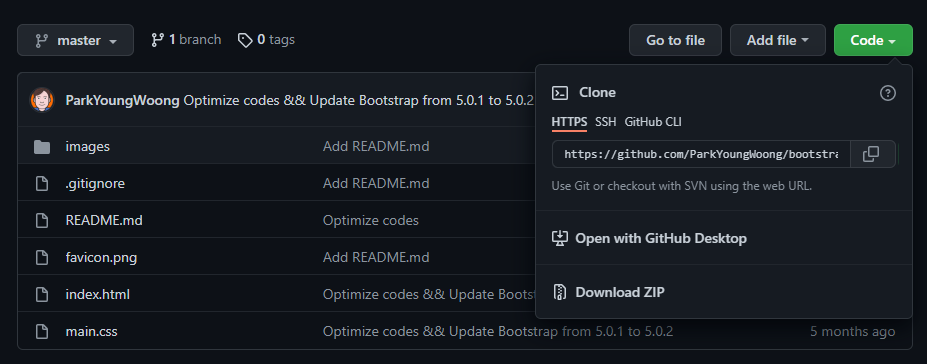
GitHub - ParkYoungWoong/bootstrap5-github-landing
Contribute to ParkYoungWoong/bootstrap5-github-landing development by creating an account on GitHub.
github.com

Git을 자주 활용하기 때문에 Clone 진행
git clone https://github.com/ParkYoungWoong/bootstrap5-github-landing.git


favicon 연결
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Github</title>
<!-- FAVICON -->
<link rel="icon" href="./favicon.png">
<link rel="stylesheet" href="./main.css">
</head>
<body>
</body>
</html>
부트스트랩 연결
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Github</title>
<!-- FAVICON -->
<link rel="icon" href="./favicon.png">
<!-- BOOTSTRAP -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<button class="btn btn-success">Click!</button>
</body>
</html>
오늘은 가볍게 GitHub 예제에 대해서 시작해보는 학습을 할 수 있었다. 너무 자주 사용해서 그런지 강의를 퀄리티를 느끼지 못하였다. 학습하는 내내 무엇을 표현하시고자 하는지 걸리는 부분이 아주 어려웠다. 프로젝트 생성이라는 제목이 달렸기에 GitHub에서 직접 프로젝트 생성하는 줄 알았는데 부트스트랩 연장선인 느낌이 크게 와닿았다. 내일부터 강의가 어떤 형태인지는 모르겠지만 아직은 무엇을 학습한다는 개념이 없는 듯 하다.
101일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 103일차 (0) | 2021.12.18 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 102일차 (0) | 2021.12.16 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 100일차 (0) | 2021.12.14 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 99일차 (0) | 2021.12.13 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 98일차 (0) | 2021.12.12 |




댓글