웹 & 프론트엔드 기본
GitHub 예제
Header (1)


Bootstrap 변경 전
header .container {
display: flex;
align-items: center;
padding-top: 20px;
padding-bottom: 20px;
}Bootstrap 변경 후
<div class="container d-flex align-items-center py-3">index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Github</title>
<!-- FAVICON -->
<link rel="icon" href="./favicon.png">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@1,300;1,700&display=swap" rel="stylesheet">
<!-- BOOTSTRAP -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./main.css">
</head>
<body>
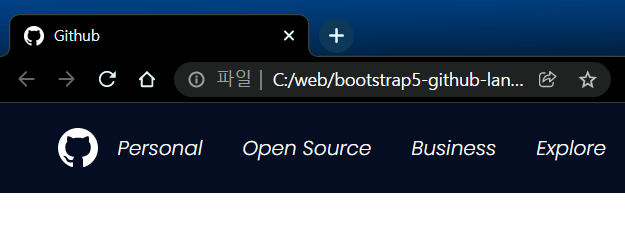
<header>
<div class="container d-flex align-items-center py-3">
<a classs="logo me-2" href="#">
<img src="./images/header-logo.svg" alt="Github Logo">
</a>
<ul class="nav">
<li class="nav-item">
<a href="#" class="nav-link text-light">Personal</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-light">Open Source</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-light">Business</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-light">Explore</a>
</li>
</ul>
</div>
</header>
</body>
</html>main.css
body {
font-family: 'Poppins', sans-serif;
font-weight: 300;
}
header {
background-color: #040d22;
}
bootstrap을 활용한 Header를 학습해보는 시간을 가져보았다. 실질적으로 클론하는 느낌이 들어서 재밌어지고 있다. 매번 느끼지만 이렇게 학습해도 내 것으로 만들지 않으면 또 잊어먹기 마련인 것이다. 프론트를 이렇게 적극적으로 하나하나 대입하면서 해보기는 처음이다. 특히나 bootstrap을 활용했기에 더 어색한 부분이 아직도 많다는 것이다. 구글 폰트 색상 정렬 여백이 모두 bootstrap을 이용해서 제작되었다는 것이다. CSS 일일이 입력하는 거보다 효과적이며 저 깔끔해보여서 좋은 것 같다.
103일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 105일차 (0) | 2021.12.19 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 104일차 (0) | 2021.12.18 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 102일차 (0) | 2021.12.16 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 101일차 (0) | 2021.12.15 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 100일차 (0) | 2021.12.14 |




댓글