웹 & 프론트엔드 기본
GitHub 예제
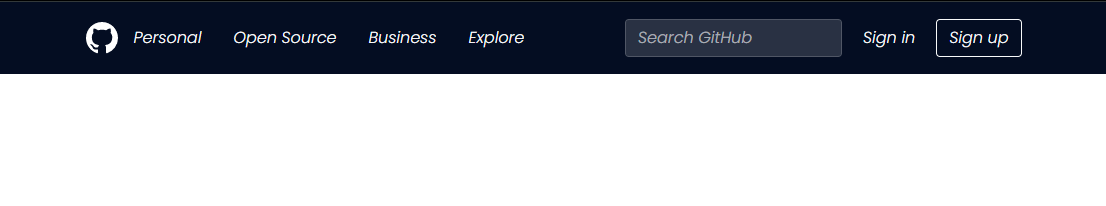
Header (2)


index.html
<ul class="nav flex-grow-1">
<!-- 중략 -->
</ul>
<div class="forms d-flex">
<input type="text" class="form-control me-2" placeholder="Search GitHub">
<button class="btn btn-link text-light flex-shrink-0 me-2 text-decoration-none">Sign in</button>
<button class="btn btn-outline-light flex-shrink-0">Sign up</button>
</div>
<!-- 중략 -->class
- nav flex-grow-1 = 수평 정렬이 최대한 늘려지는 속성
- btn btn-link = 배경이 없는 버튼
- text-light = 배경이 흰색
- btn btn-outlne-light = 아웃라인이 테두리 선
- forms d-flex = forms 부분에 수평요소 추가
- flex-shrink-0 = 감소 너비를 사용하지 않음 (기본값 : 1)
- me-2 : 마진의 오른쪽 여백 (start/end)
- text-decoration-none : 밑줄 제거
main.css
/* 중략 */
header .forms input.form-control {
color: white;
background-color: rgba(255,255,255,.15);
border-color: rgba(255,255,255,.3);
}
header .forms input.form-control::placeholder {
color: rgba(255,255,255,.6);
}header .forms input.form-control {
- color: white = 글자 흰색
- background-color: rgba = 투명도 배경 설정을 위한 rgba
- r : red, g : green, b : blue, a : alpha
- border-color = 테두리 선 색상
}
header .forms input.form-control::placeholer {
- color = Search 힌트 색상 설정
}

헤더에 대해서 추가 학습을 진행하게 된다. 헤더 부분이 끝난 것은 아닌지만 시각적인 효과를 만들기에 작성됐다고 보면 될 것이다. 코드가 너무 길어져서 중략으로 넘기며 이미지에 뿌려지는 코드들만 정리해서 올려보고자 정리하였다. 헤더들의 스타일을 CSS로 전체 다 꾸미게 될 경우 CSS 코드가 길어지지만 HTML 소스 코드를 수정함으로써 Bootstrap 명령어들을 class를 통해서 불러올 수 있음을 보게 된다. 이처럼 전체를 다 알 수는 없지만 적용하면서 무엇이 필요할지는 살펴볼 필요가 있음을 알게 된다.
104일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 106일차 (2) | 2021.12.20 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 105일차 (0) | 2021.12.19 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 103일차 (0) | 2021.12.18 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 102일차 (0) | 2021.12.16 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 101일차 (0) | 2021.12.15 |




댓글