웹 & 프론트엔드 기본
GitHub 예제
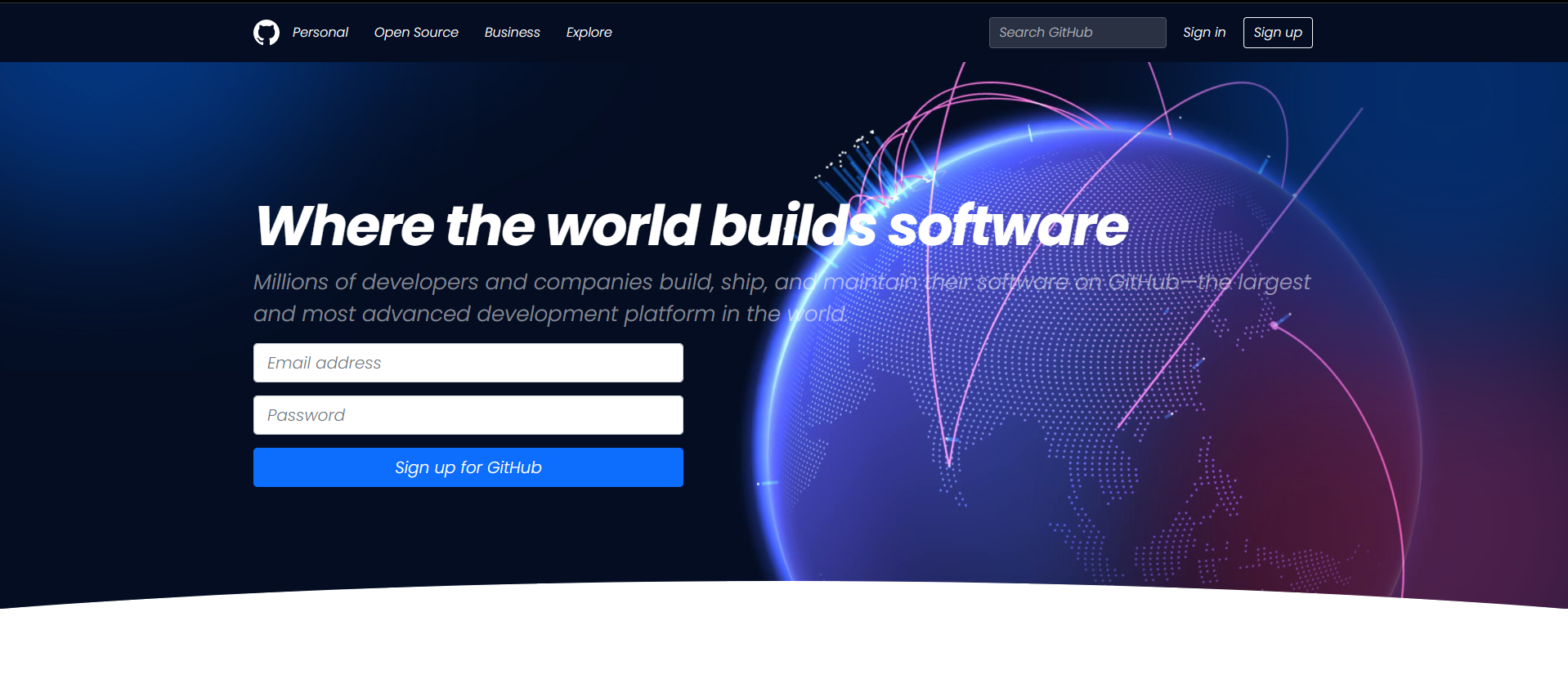
Hero Contents (2)

CODE TEST : CodePen
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
index.html
<!-- 중략 -->
<section class="hero">
<img class="globe" src="./images/hero-globe.jpg" alt="Globe">
<img class="glow" src="./images/hero-glow.svg" alt="Glow">
<header>
<div class="container d-flex align-items-center py-3">
<a classs="logo me-2" href="#">
<img src="./images/header-logo.svg" alt="Github Logo">
</a>
<ul class="nav flex-grow-1">
<li class="nav-item">
<a href="#" class="nav-link text-light">Personal</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-light">Open Source</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-light">Business</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-light">Explore</a>
</li>
</ul>
<div class="forms d-flex">
<input type="text" class="form-control me-2" placeholder="Search GitHub">
<button class="btn btn-link text-light flex-shrink-0 me-2 text-decoration-none">Sign in</button>
<button class="btn btn-outline-light flex-shrink-0">Sign up</button>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-7"></div>
<div class="headline">
<!--HERO-->
<h1 class="text-white">Where the world builds software</h1>
<p class="text-white-50">Millions of developers and companies build, ship, and maintain their software on GitHub—the largest and most advanced development platform in the world.</p>
</div>
</div>
<div class="row">
<div class="col-5">
<form>
<input type="text" class="form-control form-control-lg mb-3" placeholder="Email address">
<input type="password" class="form-control form-control-lg mb-3" placeholder="Password">
<div class="d-grid">
<button class="btn btn-primary btn-lg">Sign up for GitHub</button>
</div>
</form>
</div>
</div>
</div>
<img class="curve" src="./images/curve.svg" alt="Curve">
</section>
</body>
</html>- img src = 이미지 삽입
main.css
/* 중략 */
header {
background-color: #040d22;
position: relative;
}
/* 중략 */
section.hero {
background-color: #040d22;
position: relative;
overflow: hidden;
}
section.hero .container {
padding-top: 160px;
padding-bottom: 160px;
position: relative;
}
/* 중략 */
section.hero img.globe {
width: 900px;
position: absolute;
top: -5%;
left: 46%;
}
section.hero img.glow {
width: 200%;
height: 200%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
section.hero .curve {
position: absolute;
bottom: -1px;
left: 0;
}section.hero img.globe {
- width: 900px = 가로 넓이
- position: absolute = 배치와 기준이 되는 요소가 같이
- top: -5% = 배치 기준 (위)
- left: 46% = 배치 기준 (왼)
}
section.hero img.glow {
- width: 200% = 가로 배치
- height: 200% = 세로 배치
- position: absolute = posion absolute 배치
- top: 50% = 배치 기준 (위)
- left: 50% = 배치 기준 (왼)
- transform: translate(-50%, -50%) = 정 가운데 배치
}
헤더와 컨테이너 값이 일치하게 만들기 위해 배치 기준을 설정해주는것이 중요!
header { background-color: #040d22; position: relative; }
section.hero .container { padding-top: 160px; padding-bottom: 160px; position: relative; }
- overflow: hidden = 넘치는 값은 감추기

콘텐츠의 두 번째 학습해보는 시간을 가졌다. 이번에는 설정하면서 복잡함을 많이 느낄 수가 있다. 이미지를 추가 함으로써 배치가 정확하게 이루어지지 않아 CSS로 위치를 배치해주는 것이 중요하다는 것이다. 이미지 부분에서 넘치는 부분을 가려주는 작업과 동시에 배치되는 영역에 포지션값이 중요하다. 이로 인해 깔끔한 콘텐츠의 화면을 볼 수 있음을 알 수 있다. 천천히 살펴보는 시간을 가져야 할 것이다.
106일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 108일차 (0) | 2021.12.22 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 107일차 (0) | 2021.12.21 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 105일차 (0) | 2021.12.19 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 104일차 (0) | 2021.12.18 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 103일차 (0) | 2021.12.18 |




댓글