웹 & 프론트엔드 기본
GitHub 예제
Features

Bootstrap > Docs > Utilities > Borders
Borders
- 요소의 테두리 및 테두리 반지름 스타일을 빠르게 지정하려면 테두리 유틸리티를 사용
- 이미지, 버튼 또는 기타 요소에 적합
<span class="border"></span>
<span class="border-top"></span>
<span class="border-end"></span>
<span class="border-bottom"></span>
<span class="border-start"></span>
Bootstrap > Docs > Components > Cards
Cards
- 부트스트랩의 카드는 유연하고 확장 가능한 콘텐츠 컨테이너에 다양한 변형과 옵션을 제공
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>index.html
<!-- 중략 -->
<!-- FEATURES -->
<section class="features border-top border-bottom">
<div class="container">
<div class="row">
<div class="col-3">
<div class="card">
<img src="./images/features-build.png" alt="Build" class="card-img-top">
<div class="card-body text-center">
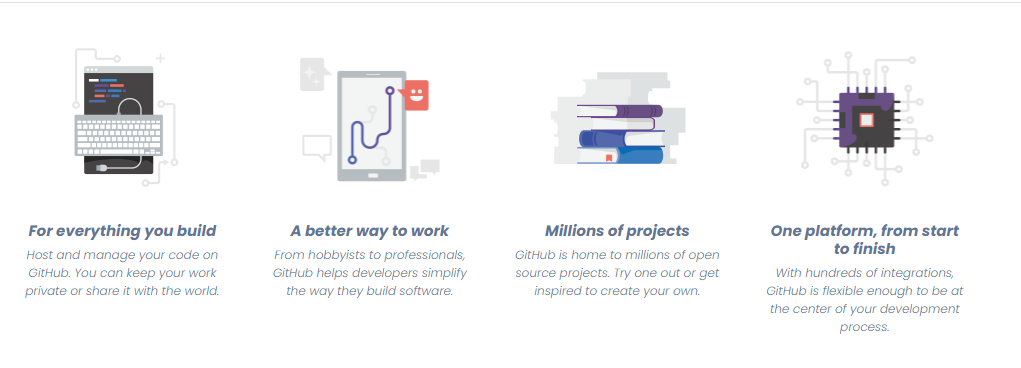
<h5 class="card-title"><strong>For everything you build</strong></h5>
<p class="card-text">Host and manage your code on GitHub. You can keep your work private or share it with the world.</p>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="./images/features-work.png" alt="Work" class="card-img-top">
<div class="card-body text-center">
<h5 class="card-title"><strong>A better way to work</strong></h5>
<p class="card-text">From hobbyists to professionals, GitHub helps developers simplify the way they build software.</p>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="./images/features-projects.png" alt="Projects" class="card-img-top">
<div class="card-body text-center">
<h5 class="card-title"><strong>Millions of projects</strong></h5>
<p class="card-text">GitHub is home to millions of open source projects. Try one out or get inspired to create your own.</p>
</div>
</div>
</div>
<div class="col-3">
<div class="card">
<img src="./images/features-platform.png" alt="Platform" class="card-img-top">
<div class="card-body text-center">
<h5 class="card-title"><strong>One platform, from start to finish</strong></h5>
<p class="card-text">With hundreds of integrations, GitHub is flexible enough to be at the center of your development process.</p>
</div>
</div>
</div>
</div>
</section>
<!-- 중략 -->main.css
/* 중략 */
section.features .container {
padding-top: 30px;
padding-bottom: 30px;
}
section.features .card {
color: #627597;
border: none;
}
section.features .card img {
padding: 30px 60px;
}
Features에 대해서 학습해보는 시간을 가졌다. div 늪에 빠져서 눈이 핑 도는 줄 알았다. 4번째 이미지가 계속해서 출력이 안 되면서 개행으로 넘어가면서 이미지까지 인식이 안 되어서 당황을 했다. 3번째 이미지 구간에서 div가 자꾸 닫지도 않은 상태서 진행하면서 코드가 오류가 났던 부분이 컸었다. 이번에는 간격 유지하면서 이미지 카드 형식으로 불러와서 사용할 수 있었던 시간이었다.
108일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 110일차 (0) | 2021.12.24 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 109일차 (0) | 2021.12.23 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 107일차 (0) | 2021.12.21 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 106일차 (2) | 2021.12.20 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 105일차 (0) | 2021.12.19 |




댓글