웹 & 프론트엔드 기본
GitHub 예제
Footer (1) ~ (2)


Bootstrap > Docs > Content > Typography > Lists > Unstyled
Unstyled
- 목록 항목의 기본 목록 스타일과 왼쪽 여백을 제거
- 이것은 바로 하위 목록 항목에만 적용되므로 중첩된 목록에 대한 클래스도 추가
index.html
<!-- 중략 -->
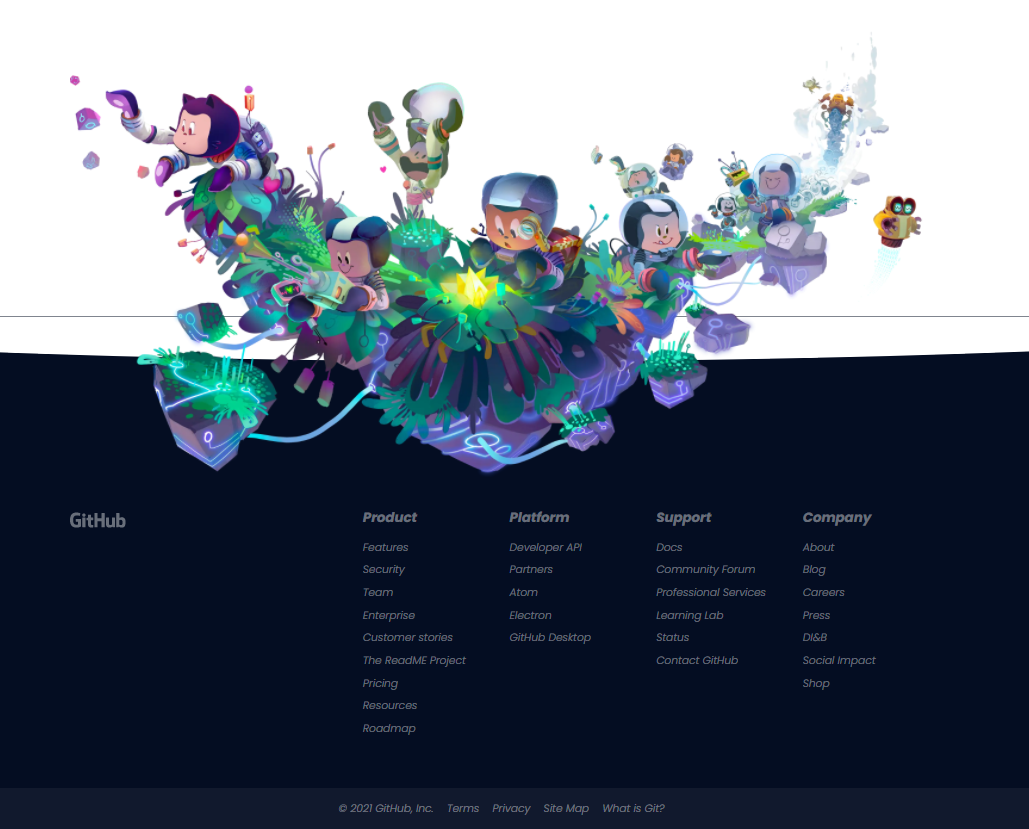
<!-- FOOTER -->
<footer>
<img class="curve" src="./images/curve.svg" alt="Curve">
<div class="container">
<img class="illustration" src="./images/footer-illustration.webp" alt="Illustration">
<div class="row">
<div class="col-4">
<img class="logo" src="./images/footer-logo.svg" alt="Logo">
</div>
<div class="col-2">
<h5>Product</h5>
<ul class="list-unstyled">
<li><a href="#">Features</a></li>
<li><a href="#">Security</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Enterprise</a></li>
<li><a href="#">Customer stories</a></li>
<li><a href="#">The ReadME Project</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Resources</a></li>
<li><a href="#">Roadmap</a></li>
</ul>
</div>
<div class="col-2">
<h5>Platform</h5>
<ul class="list-unstyled">
<li><a href="#">Developer API</a></li>
<li><a href="#">Partners</a></li>
<li><a href="#">Atom</a></li>
<li><a href="#">Electron</a></li>
<li><a href="#">GitHub Desktop</a></li>
</ul>
</div>
<div class="col-2">
<h5>Support</h5>
<ul class="list-unstyled">
<li><a href="#">Docs</a></li>
<li><a href="#">Community Forum</a></li>
<li><a href="#">Professional Services</a></li>
<li><a href="#">Learning Lab</a></li>
<li><a href="#">Status</a></li>
<li><a href="#">Contact GitHub</a></li>
</ul>
</div>
<div class="col-2">
<h5>Company</h5>
<ul class="list-unstyled">
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">DI&B</a></li>
<li><a href="#">Social Impact</a></li>
<li><a href="#">Shop</a></li>
</ul>
</div>
</div>
</div>
<ul class="site-links list-unstyled">
<li>© 2021 GitHub, Inc.</li>
<li><a href="#">Terms</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">Site Map</a></li>
<li><a href="#">What is Git?</a></li>
</ul>
</footer>
<!-- 중략 -->main.css
/* 중략 */
footer img.illustration {
width: 100%;
margin-top: -33%;
margin-bottom: 50px;
transform: scale(-1,1);
}
footer img.logo {
opacity: .4;
}
footer h5 {
font-weight: 700;
color: rgba(255,255,255,.4);
margin-bottom: 20px;
}
footer ul li {
margin-bottom: 10px;
}
footer ul li a {
color: rgba(255,255,255,.4);
text-decoration: none;
transition: 0.3s;
}
footer ul li a:hover {
color: white;
}
footer .site-links {
margin: 0;
margin-top: 60px;
padding: 20px;
background-color: rgba(255,255,255,.05);
display: flex;
justify-content: center;
}
footer .site-links li {
color: rgba(255,255,255,.4);
margin: 0;
margin-right: 20px;
}
footer .site-links li:last-child {
margin-right: 0;
}
Footer에 대해서 학습해보는 시간을 가졌다. 2일분이었지만 차마 나눌 수 없었으며 쭉 이어서 진행하게 되었다. 코드를 보면 어려운 코드는 그다지 없는 것을 볼 수 있었다. 순전히 CSS를 어떻게 잘 활용하느냐에 따라 배치를 잘하느냐 못 하느냐가 판가름 나게 된다. Footer가 꾸며지는 걸 보면서 이제야 웹 다운 웹이란 형태가 갖춰진 것 같아서 신선했다. 비록 클론 코딩이지만 나름 재밌던 것 같다. 허나! 최대의 걸림돌 반응형이 남아 있다는 것!! 이것만 해결하면 당분간 웹 개발 공부는 멈춰야 할 듯하다.
110일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 112일차 (0) | 2021.12.26 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 111일차 (0) | 2021.12.25 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 109일차 (0) | 2021.12.23 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 108일차 (0) | 2021.12.22 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 107일차 (0) | 2021.12.21 |




댓글