웹 & 프론트엔드 기본
GitHub 예제
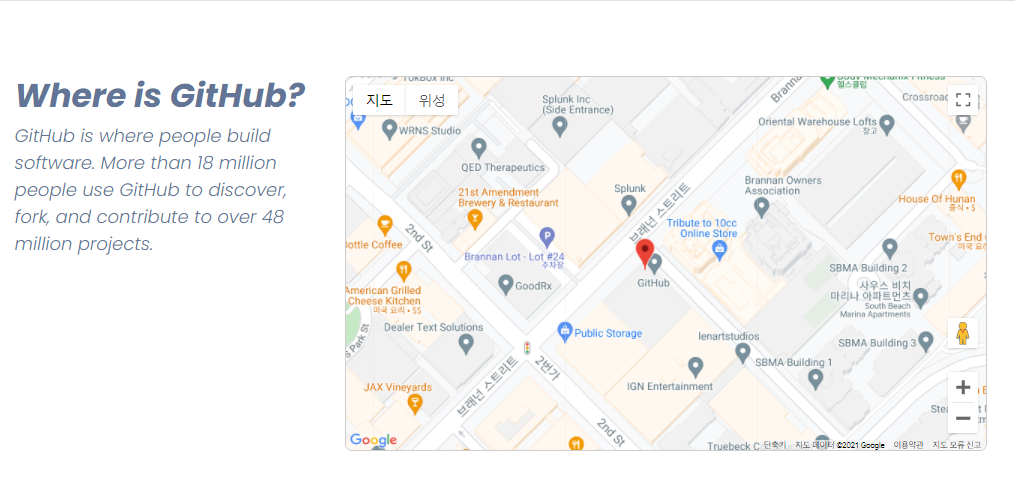
Google Maps

index.html
<!-- 중략 -->
<head>
<!-- Google Map -->
<script>
// Initialize Google Map.
function initMap() {
const myLatLng = {
lat: 37.782293,
lng: -122.391240
}
const map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng,
scrollwheel: false,
zoom: 18
})
const marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'GitHub'
})
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCTQIlxBn5AfKGvsfJiormAE1esN3fcCkg&callback=initMap" async defer></script>
</head>
<!-- 중략 -->
<body>
<!-- MAP -->
<section class="map">
<div class="container">
<div class="row">
<div class="col-4">
<h1>Where is GitHub?</h1>
<p>GitHub is where people build software. More than 18 million people use GitHub to discover, fork, and contribute to over 48 million projects.</p>
</div>
<div class="col-8">
<div id="map"></div>
</div>
</div>
</div>
</section>
</body>
<!-- 중략 -->main.css
section.map .container {
padding-top: 100px;
padding-bottom: 100px;
color: #627597;
}
section.map h1 {
font-size: 44px;
font-weight: 700;
}
section.map p {
font-size: 24px;
}
#map {
height: 500px;
border: 1px solid rgba(0,0,0,.2);
border-radius: 10px;
z-index: 1;
}
가볍게 구글맵에 대해서 학습해보는 시간을 가졌다. 구글 API를 활용해서 구글맵을 가져왔으며 자바스크립트 형태로 스크립트를 추가하였다. 이로 인해 위도, 경도 위치부터 시작해서 마커를 찍어서 위치가 움직이는 것까지 구현되어 있다. 수정할 부분이 있지만 아직은 코드를 크게 손댔다가 일이 커질 것 같아서 나두기로 하였다. 그래도 Javascript에서도 하지 않아본 작업을 Python에서 해보고 있어서 신선하기도 하다.
109일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 111일차 (0) | 2021.12.25 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 110일차 (0) | 2021.12.24 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 108일차 (0) | 2021.12.22 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 107일차 (0) | 2021.12.21 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 106일차 (2) | 2021.12.20 |




댓글