웹 & 프론트엔드 기본
GitHub 예제
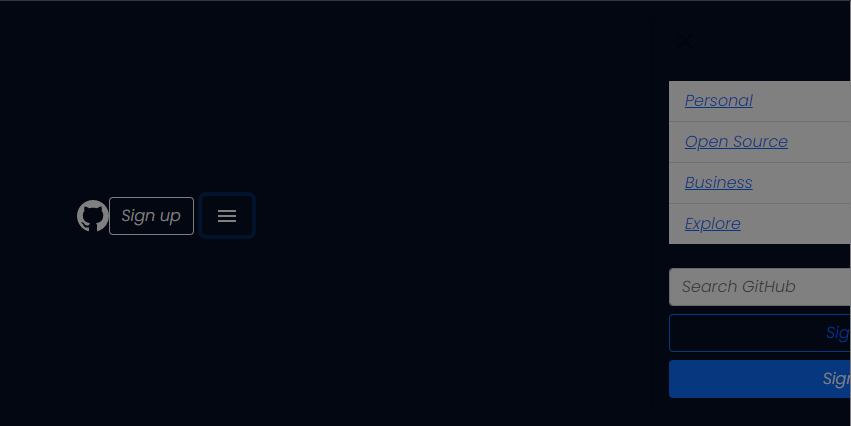
반응형 - Offcanvas

Bootstrap > Docs > Components > Offcanvas
Offcanvas
- 몇 가지 클래스 및 JavaScript 플러그인으로 프로젝트에 숨겨진 사이드바를 만들어 내비게이션, 쇼핑 카트 등을 이용
index.html
<!-- 중략 -->
<button class="btn ms-2" data-bs-toggle="offcanvas" data-bs-target="#offcanvas">
<img src="./images/menu.svg" alt="Menu Icon">
</button>
<div class="offcanvas-end" id="offcanvas">
<div class="offcanvas-header">
<button class="btn-close" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<ul class="list-group list-group-flush mb-4">
<li class="list-group-item">
<a href="#">Personal</a>
</li>
<li class="list-group-item">
<a href="#">Open Source</a>
</li>
<li class="list-group-item">
<a href="#">Business</a>
</li>
<li class="list-group-item">
<a href="#">Explore</a>
</li>
</ul>
<input type="text" class="form-control mb-2" placeholder="Search GitHub">
<div class="d-grid mb-2">
<button class="btn btn-outline-primary">Sign in</button>
</div>
<div class="d-grid">
<button class="btn btn-primary">Sign up</button>
</div>
<!-- 중략 -->main.css
/* 중략 */
header [data-bs-toggle="offcanvas"] {
display: none;
}
header .offcanvas .list-group-item {
padding: 16px;
}
header .offcanvas .list-group-item a {
color: black;
text-decoration: none;
}
header .offcanvas .list-group-item a:hover {
text-decoration: underline;
}
@media (max-width: 992px) {
header .logo {
flex-grow: 1;
}
header .nav,
header .forms input.form-control,
header .forms .btn-link {
display: none;
}
header [data-bs-toggle="offcanvas"] {
display: block;
}
}
/* 중략 */

반응형 실습을 해보는 시간을 가져보았다. 큰일이다. 전체 소스가 꼬여버렸다. 도저히 어디서부터 고쳐야 할지 감이 잡히질 않는다. 이래서 내가 반응형을 싫어하는 것이다. 반응형만 적용하다 보면 코드가 다 꼬이고 원하던 값이 나오지 않게 된다. 지금은 어쩔 수 없이 이렇게 작성해두고 나중에 보완해야 할 것 같다.
112일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 113일차 (0) | 2021.12.27 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 111일차 (0) | 2021.12.25 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 110일차 (0) | 2021.12.24 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 109일차 (0) | 2021.12.23 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 108일차 (0) | 2021.12.22 |




댓글