웹 & 프론트엔드 기본
GitHub 예제
반응형 - Columns

index.html
<!-- 중략 -->
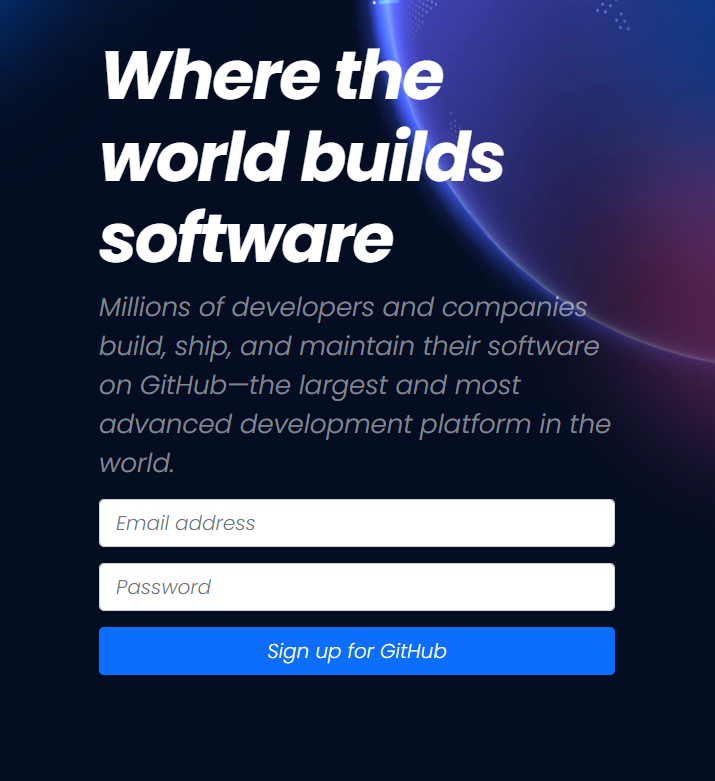
<header>
</header>
<row>
<div class="col-lg-7 col-12"></div>
<!--HERO-->
<row>
<div class="col-lg-5 col-md-6 col-12">
<!-- YOUTUBE -->
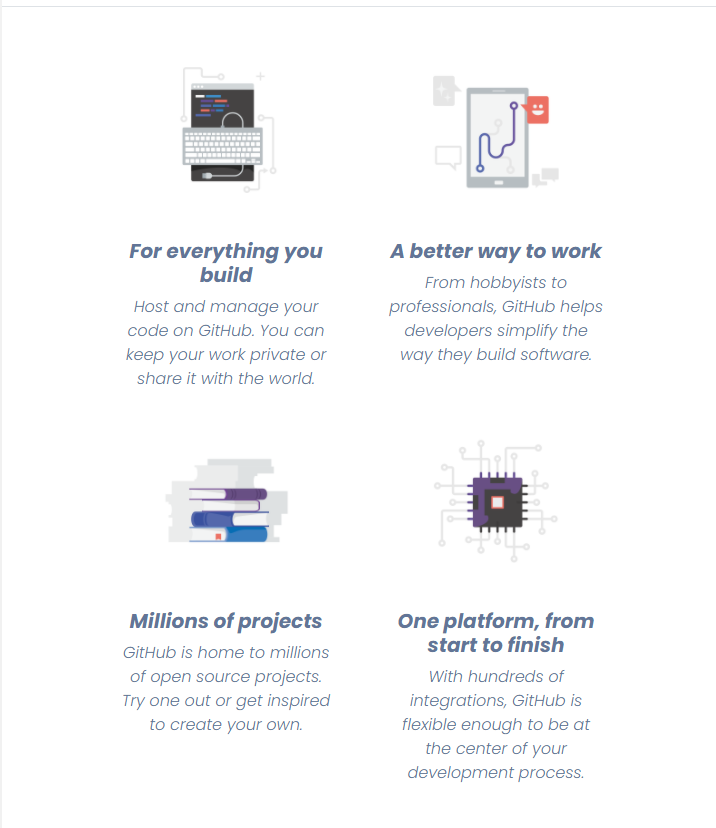
<!-- FEATURES -->
<row>
<div class="col-lg-3 col-6">
<div class="col-lg-3 col-6">
<div class="col-lg-3 col-6">
<div class="col-lg-3 col-6">
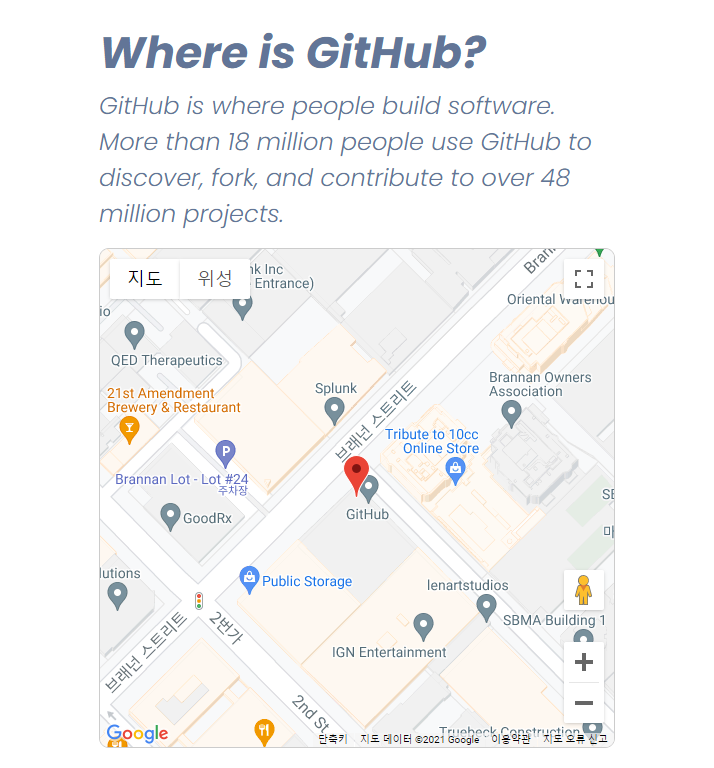
<!-- MAP -->
<row>
<div class="col-lg-4 col-12">
<div class="col-lg-8 col-12">
<!-- FOOTER -->
<row>
<div class="col-lg-4 col-12">
<div class="col-lg-2 col-md-3 col-6">
<div class="col-lg-2 col-md-3 col-6">
<div class="col-lg-2 col-md-3 col-6">
<div class="col-lg-2 col-md-3 col-6">main.css
/* header */
@media (max-width: 992px) {
header .logo {
flex-grow: 1;
}
header .nav,
header .forms input.form-control,
header .forms .btn-link {
display: none;
}
header [data-bs-toggle="offcanvas"] {
display: block;
}
}
/* section.youtube */
@media (max-width: 768px) {
section.youtube img.astronaut {
display: none;
}
}
/* section.features */
@media (max-width: 576px) {
section.features .card img {
padding: 20px 30px;
}
}
/* footer */
@media (max-width: 992px) {
footer {
text-align: center;
}
footer img.logo {
margin-bottom: 50px;
}
}





오늘은 반응형 최종 작업을 위하여 학습해보는 시간을 가졌다. 112일 차 적용한 Offcanvas 제외한 나머지는 다 깔끔하게 적용이 됐다. 하지만, 이 모든 것을 정리한다는 것이 결코 쉽지만은 않을 것 같았다. 컬럼 부분을 손대면서 기본 너비 규격 사이즈가 정해지면서 그 사이즈가 안 맞으면 대행이 된다고 보면 될 것이다. 해당 영역마다 요구하는 값이 다르듯이 칼럼 개수도 다르다는 것을 알면 될 것 같다.
113일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 112일차 (0) | 2021.12.26 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 111일차 (0) | 2021.12.25 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 110일차 (0) | 2021.12.24 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 109일차 (0) | 2021.12.23 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 108일차 (0) | 2021.12.22 |




댓글