웹 & 프론트엔드 기본
GitHub 예제
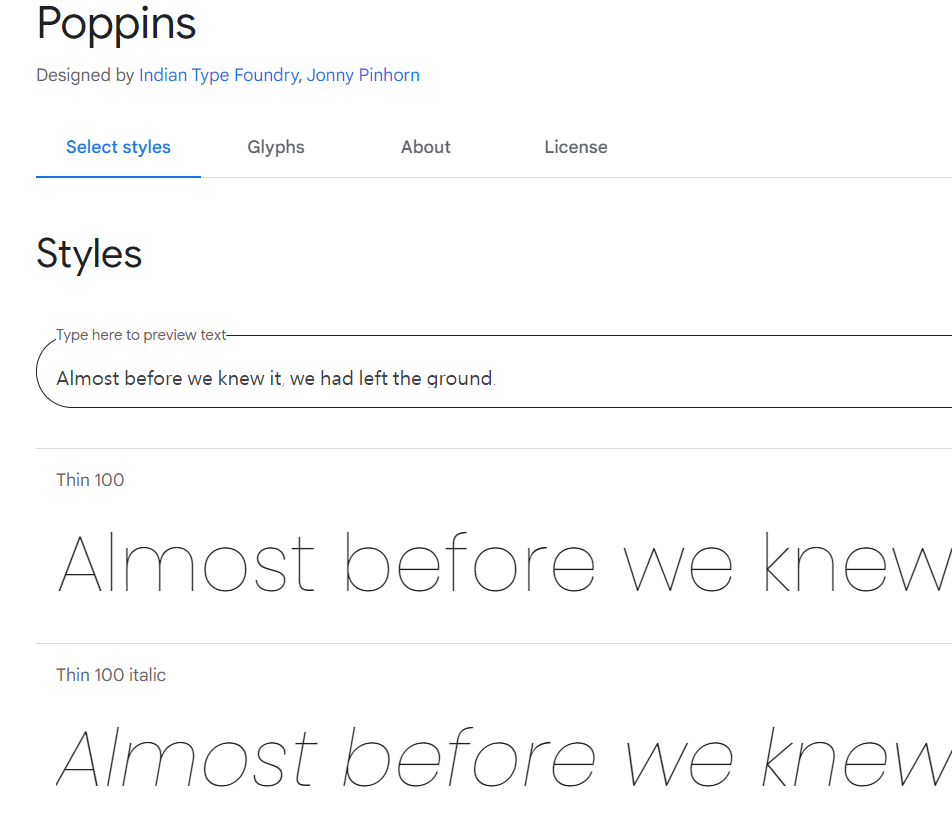
Google Fonts

Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 구글 폰트는 일반적으로 경량화되어있지 않음
- 원하는 폰트가 검색되었을 때, 전부 선택하는 것이 아닌 신중하게 선택
- 지원 가능한 폰트는 100~900으로 표현되면서 9 EA 중 선택 (폰트의 두께를 표현)





index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Github</title>
<!-- FAVICON -->
<link rel="icon" href="./favicon.png">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@1,300;1,700&display=swap" rel="stylesheet">
<!-- BOOTSTRAP -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<button class="btn btn-success">Click!</button>
</body>
</html>main.css
body {
font-family: 'Poppins', sans-serif;
font-weight: 300;
}
Google Fonts에 대해 학습해보는 시간을 가졌다. Google Fonts는 가볍지는 않지만 이쁜 폰트가 많아서 골라서 쓸 요소들이 많다. 100~900에 대해서 처음 알게 되었으며 두께가 정해져 있는지 몰랐었다. 예전에 사용해봤을 때는 폰트가 한정적이었는지 하나의 두께 밖에 안 보였던 기억이 있다. 그래도 적용해서 보면 이쁘게 나와서 Google의 센스를 볼 수 있는 부분이었다. Google 서비스는 IT에서 일하기 전까지는 그리 알려지지 않았었다. 내가 검색할 때 대표적으로는 엠파스를 애용했으며 인터넷 검색사 시험에도 엠파스가 대중을 이루던 때가 있었는데 어느 순간 모든 검색의 대표가 구글로 되면서 구글에서는 다양한 서비스로 우리들의 이목을 집중시키게 되었다.
102일 차는 여기서 마무리하고자 합니다.
패스트캠퍼스 링크 :https://bit.ly/37BpX
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'FastCampus > 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 Online.' 카테고리의 다른 글
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 104일차 (0) | 2021.12.18 |
|---|---|
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 103일차 (0) | 2021.12.18 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 101일차 (0) | 2021.12.15 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 100일차 (0) | 2021.12.14 |
| 한 번에 끝내는 파이썬 웹 개발 초격차 패키지 99일차 (0) | 2021.12.13 |




댓글